Apapun bentuk isu kontak yang teman berikan yang niscaya harus dapat memudahkan pembaca dengan cepat mengghubungi pemilik blog.
Sebagian besar blogger selalu menyembunyikan identitas orisinil atau lebih tepatnya tidak mau diekspos. Hal ini sah-sah saja tidak ada larangan. Kalau ditampilkan semua dapat repot sob..
Baca juga : 10 Alasan mengapa blogger pemula harus mencar ilmu blogspot
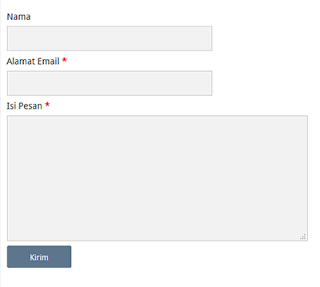
Cara terbaik yaitu dengan memasang form kontak di halaman utama blog. Si pembaca tidak perlu repot-repot membuka email atau membuka hp untuk mengirimkan pesan kepada pemilik blog. Tinggal isikan saja pesan di form yang tersedia.
Berikut ini yaitu cara menciptakan halaman kontak yang saya ambil dari blognya kangismet.
Ada 3 langkah pembuatan.
1. Langkah Pertama
Buat Widget Contact Form yang telah disediakan oleh google :
- Klik Tata Letak
- Tambahkan Gadget
- Klik Gadget Lainnya
- Pilih Formulir Kontak
Pada langkah pertama ini bergotong-royong form kontak sudah jadi. Hanya saja tampilannya masih default bawaan blogger. Dan letaknya tidak dapat dipindah ke halaman statis.
Baca juga : Cara mengamankan akun google
2. Langkah Kedua
Menambahkan halaman yang akan dijadikan halaman statis di menu
Berikut caranya :
- Masuk ke laman
- Klik Laman baru
- Beri judul : kontak
- Lihat pojok kanan bawah : pada hidangan pilihan : pilih tekan “enter” untuk baris baru
- Tambahkan kode-kode di bawah ini pada mode HTML. Jangan salah sob.. bukan Compose ya… (kalau dimasukan pada mode compose gak akan tampil)
<form name="contact-form">
Nama
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
Alamat Email <span style="color: red; font-weight: bolder;">*</span>
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
Isi Pesan <span style="color: red; font-weight: bolder;">*</span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style type="text/css">
/* Menyembunyikan elemen dalam postingan */
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
</style>
3. Langkah Ketiga
Ini langkah terakhir sob.. fungsinya untuk menambahkan CSS dan menyembuyikan widget (menyembuyikan tampilan kontak form bawaan blogger). Berikut caranya :
- Masuk ke setingan Template
- Tekan Ctrl + F (untuk memudahkan pencarian)
- Cari arahan ini sob ]]></b:skin>
- Jika sudah ketemu tambahkan arahan di bawah ini. Letakkan di atas kode ]]></b:skin>
/* CSS Contact Form */Selamat mencoba dan semoga berhasil yaa..
#ContactForm1{
display:none;
}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
width: 300px;
height:auto;
margin: 5px auto;
padding: 10px;
background: #f2f2f2;
border: 1px solid #ccc;
color:#777;
}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{
background: #fffff7;
}
#ContactForm1_contact-form-email-message{
width: 450px;
height: 175px;
margin: 5px auto;
padding: 10px;
background: #f2f2f2;
border: 1px solid #ccc;
color:#777;
font-family:Arial, sans-serif;
}
#ContactForm1_contact-form-submit {
width: 101px;
height: 35px;
float: left;
color: #FFF;
padding: 0;
margin: 10px 0 3px 0 0;
cursor: pointer;
background: #5E768D;
border: 1px solid #556f8c;
border-radius:3px;
}
#ContactForm1_contact-form-submit:hover {
background:#435c74;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 450px;
margin-top:35px;
}