Template bawaan blogger tidak ada sajian navigasinya, sehingga teman harus menambah secara manual dengan memasukan beberapa isyarat html/CSS ke dalam template (edit html).
Proses mengedit template bagi sebagian blogger pemula tidaklah mudah, bagi teman yang tidak mau terlalu pusing otak atik template, saran saya ganti template blog dengan mendownload template yang sudah tersebar luas di internet menyerupai : Template brosense atau Evo Magz yang memang sudah mempunyai navigasi bawaan. Kaprikornus kiprah teman hanya mengisi dan mengaktifkan sajian tersebut.
Baca juga : Cara Membuat Icon Blog (Favicon) di Blogspot
Menu Navigasi ini terbagi menjadi 2 : Menu navigasi utama dan sajian navigasi pelengkap
Menu navigasi utama
- About / profile – berisi ihwal profile pemilik blog
- Contact – berisi ihwal gosip kontak (biasanya berisi form kontak)
- Sitemap - Daftar Isi blog menurut kategori tertentu
- Kategori/label – berisi postingan yang diurutkan sesuai dengan label postingan
- Disclaimer – berisi ihwal hak cipta isi goresan pena blog sobat
- Privacy Policy – berisi ihwal jaminan keamanan privasi user
- Terms of Service – berisi ihwal batasan-batasan pengguna
- Untuk blog organisasi atau bisnis biasanya ada tambahan seperti: profil, sejarah, susunan pengurus, visi misi, program, kegiatan, gallery dll.
Baca juga : Cara Membuat Halaman Kontak di Blogspot yang Simple dan Elegan
Membuat dan Menampilkan Menu Navigasi
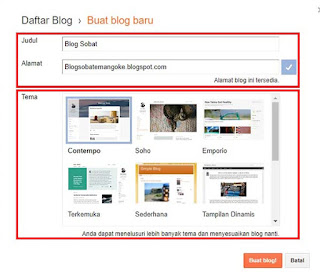
Langkah Pertama : Membuat Halaman Profile di Laman- Klik sajian page/halaman di dasboard blog
- Klik new page – halaman baru
- Isi nama halaman dengan : Profile, kemudian isi dengan profile sobat
- Jika sudah simpulan klik Publish
Untuk langkah kedua ini saya asumsikan template blog teman sudah ada sajian navigasi bawaan, sehingga kita hanya memasukan link ke dalam template blog tersebut. Dalam langkah ini saya berikan teladan memakai template Brosense.
- Klik Tema
- Klik Edit HTML
- Cari isyarat : Menu 1 ( Gunakan Ctrl + F)
- Rubah Menu sesuai kebutuhan, Contoh : Profile
- Ganti tanda # dengan link laman yang telah dibentuk sebelumnya, Contoh : https://www.blogsobat.blogspot.com/p/about.html
- Simpan Tema
Menu bawaan template sebelumnya :
<li><a href='#'>Menu 1</a>
dirubah menjadi
<li><a href='https://www.blogsobat.blogspot.com/p/about.html'>Profile 1</a>
Lakukan hal yang sama untuk menu-menu yang lain.
Membuat Navigasi sesuai label Blog
Untuk Navigasi atas semoga sesuai dengan label blog, cara membuatnya sama, hanya saja saat menyisipkan link (mengganti #) disisipkan sesuai label postingan blog.Contoh : Blog teman dengan alamat https://www.blogsobat.blogspot.com tentang resep masakan, mempunyai 10 postingan, dengan 3 label yaitu : Kue, Masakan Jawa, Juz
Rumus Navigasi label :
http://www.alamatblog.com/search/label/labelblog
Jadi cara membuatnya :
https://www.blogsobat.blogspot.com/search/label/Kue
https://www.blogsobat.blogspot.com/search/label/Masakan%20Jawa
https://www.blogsobat.blogspot.com/search/label/Juz
Untuk label dengan 2 kata, tambahkan isyarat %20 sebagai spasinya
Jika sudah dibentuk menyerupai itu, maka navigasi akan secara otomatis mengelompokan setiap postingan menurut label yang telah dibuat